chrome浏览器-newwork面板介绍
当前chrome版本: 77.0.3865.90(正式版本) (64 位)

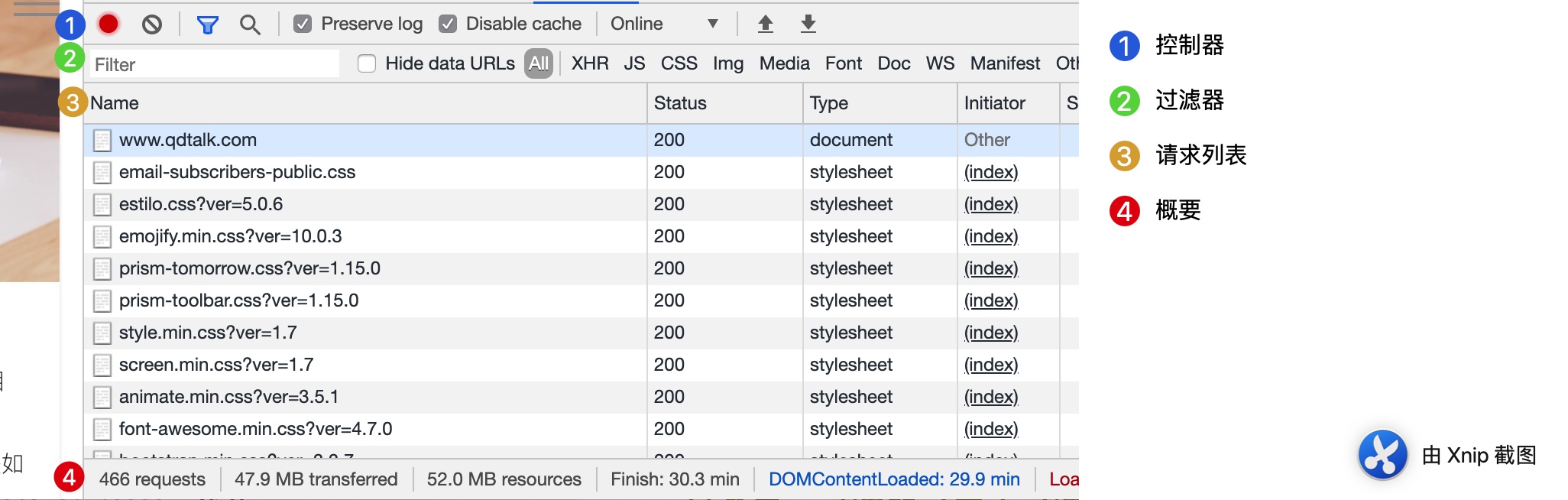
控制器
控制面板的外观与功能
 停止记录网络请求/记录网络请求
停止记录网络请求/记录网络请求
快捷键 cmd+e
 清空请求列表
清空请求列表
 是否显示过滤器(关于过滤器,后面详细细说)
是否显示过滤器(关于过滤器,后面详细细说)
 是否显示搜索面板
是否显示搜索面板
快捷键cmd+f
搜索面板

搜索面板中搜索的是请求信息,而非文件名称,文件名称搜索需要在过滤器中进行搜索
 跨页面加载保存请求
跨页面加载保存请求
举一个🌰
点击一个按钮,按钮会发起一个ajax(a请求),ajax(a请求)请求返回结果后会跳转页面,页面跳转后,无法在newwork请求列表中找到ajax(a请求)的请求信息,
例如,登录成功后跳转首页,跳转后无法看到登录接口的请求信息和返回信息,
类似这种场景可以开启Preserve log
 禁用浏览器缓存
禁用浏览器缓存
🖱鼠标悬浮可以看到一个提示,这个功能需要开启开发者工具才会生效(F12)
浏览器是有缓存的,所以前端才会为静态资源添加各种版本号,各种hash,来处理浏览器的缓存问题,
有时候为了用户体验,需要浏览器缓存(生产环境)
而有时候又不需要浏览器缓存(本地调试),每次都是从服务器拉取最新的静态资源
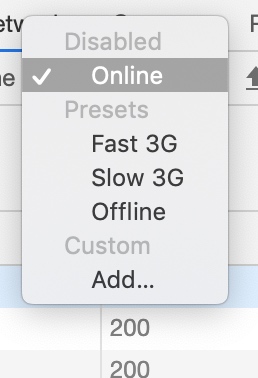
 控制网速
控制网速
移动端开发用的会多一些(相对于pc端)
把网速变慢,有几个预设选项供你选择

模式就是正常网速:onLine
Offline就是离线模式(断网)
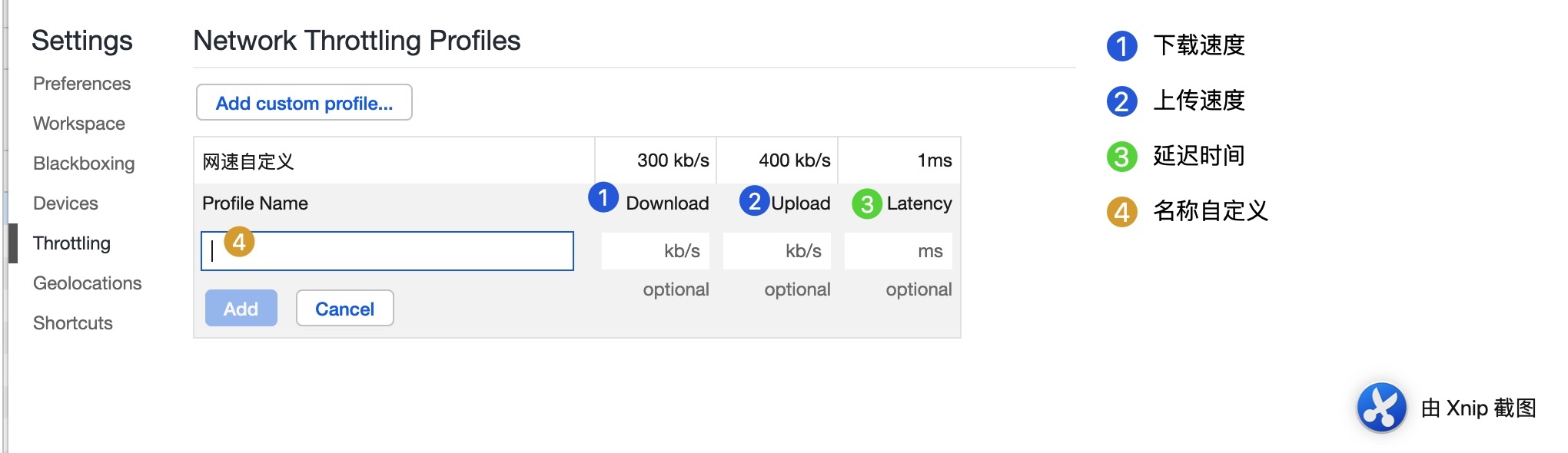
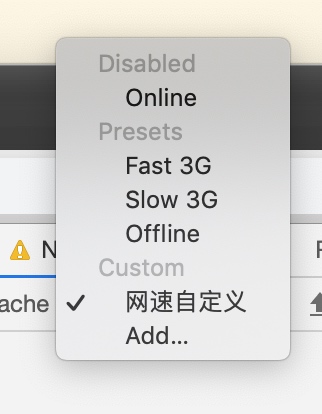
点击Add,可以进行手动控制网速



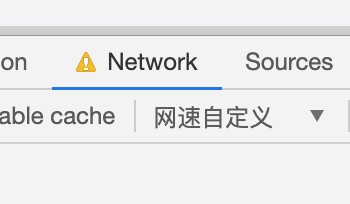
非Online模式下,NetWork左边会有一个警示图标
Import HAR file
Export HAR file
控制器最右侧有个Network settings

Use large request rows
用于切换显示请求列表样式
如下


开启后,列表显示的信息更加丰富
Group by frame
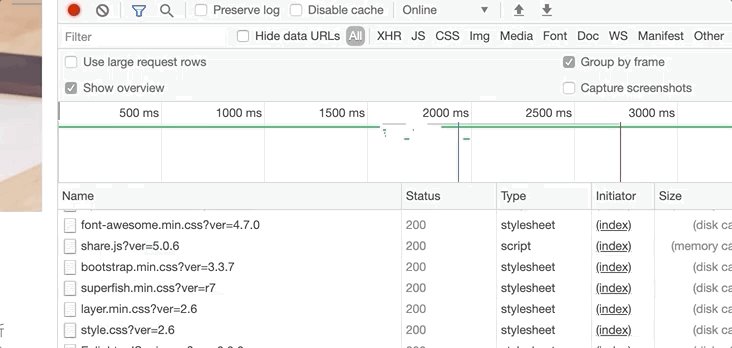
Show overview
各个请求从发起到响应到下载完成的时间信息

横向和纵向
横向看存在很多行,每一行又存在不同颜色的色块,色块的长短和时间相关
纵向有两条线(红色和蓝色)
这两个我们在请求列表的Waterfall详细说明
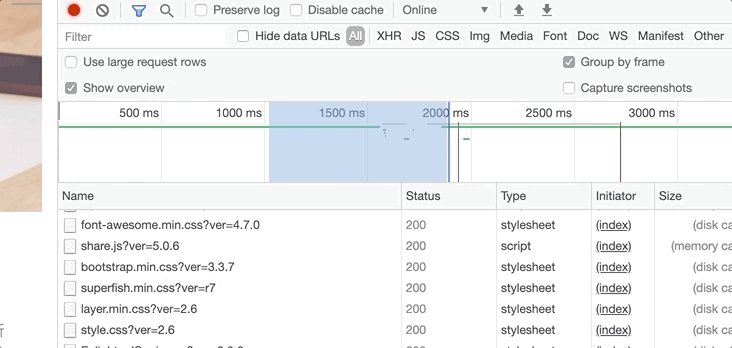
Show overview支持手动选择时间段(鼠标拖动),可以观察到选择的时间段加载了哪些资源

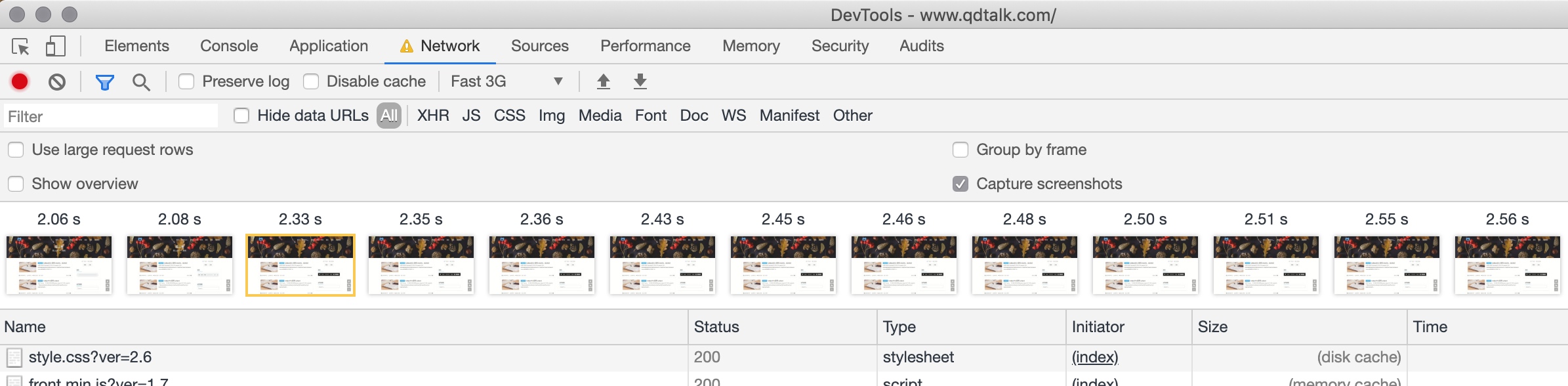
Capture screenshots
捕获屏幕截图,从加载开始到加载完毕不同时刻的屏幕截图
拉慢网速,看下效果

双击图片可以逐张预览

图片是压缩过的
过滤器
过滤请求列表中显示的资源
过滤器的开关通过这个图标控制
这个图标有三种颜色
关闭状态
开启状态
工作状态
Filter输入
当在filter输入框中输入内容后,图标由蓝色变为红色

输入框以文件名称进行检索,👆说的搜索面板,是在请求信息中进行检索
Hide data URLs
隐藏data url类型请求
一个🌰
base64的字体,图片


All
筛选所有类型资源
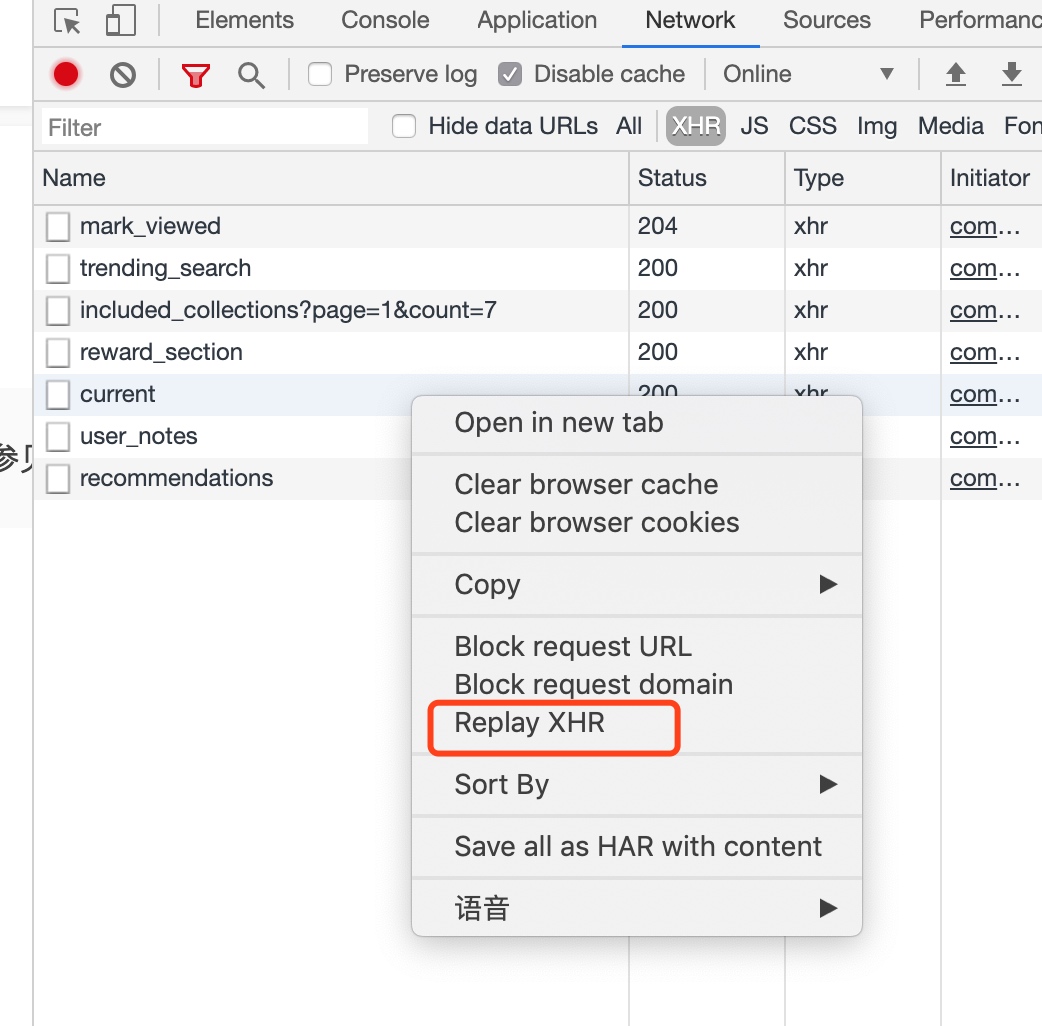
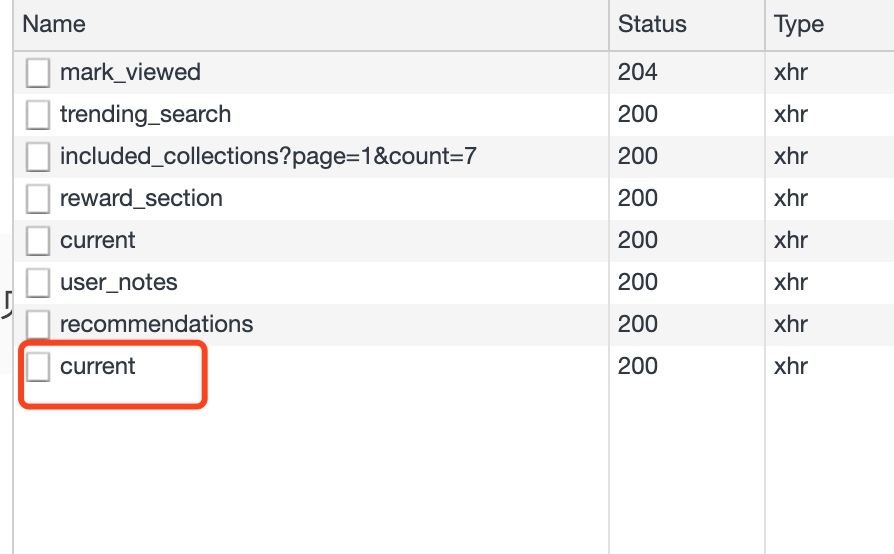
XHR
XHR类型即通过XMLHttpRequest方法发送的请求

XHR,可以对某一个请求实现单独再次加载
右击,选择Replay XHR进行再次加载

JS
过滤script类型文件(js)
CSS
过滤stylesheet类型文件(css)
Img
过滤img文件
Media
过滤多媒体类型文件(视频,音频)
Font
过滤字体类型文件
Doc(doucument)
过滤“页面”类型文件,
一个🌰:服务端渲染返回一个html页面或者html类型文件
WS (websock)
过滤websock类型请求
Manifest
other
提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器
请求列表
基本概念
下面的面板都支持通过点击实现正序和倒序排列
Name
资源的名称
Status
HTTP 状态代码。
2**开头
(请求成功)表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3** 开头
(请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4**开头
(请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。
5**开头
(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
1xx – 信息提示
这些状态代码表示临时的响应。客户端在收到常规响应之前,应准备接收一个或多个
1xx 响应。
100 – Continue 初始的请求已经接受,客户应当继续发送请求的其余部分。(HTTP 1.1新)
101 – Switching Protocols 服务器将遵从客户的请求转换到另外一种协议(HTTP 1.1新)
更多请参考常见的HTTP状态码(HTTP Status Code)
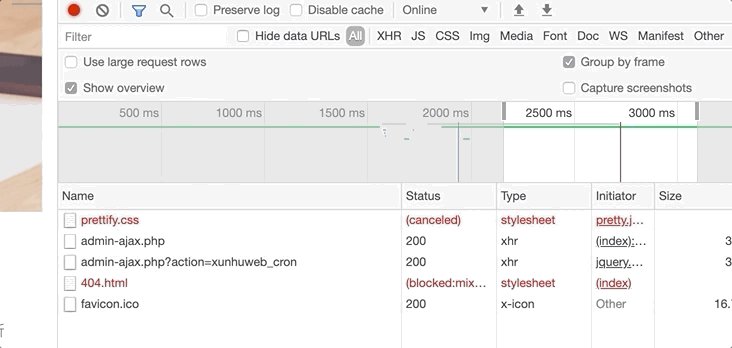
canceled
加载被取消
关于加载被取消,可以阅读一篇文章What does status=canceled for a resource mean in Chrome Developer Tools?
failed
加载失败
pending
正在加载
Type
已请求资源的 MIME 类型
何为MIME 类型,可以参考既然有文件后缀名,为何还需要MIME类型?
Initiator
发起请求的对象或进程。值为以下选项之一:
Parser(解析器)Chrome 的 HTML 解析器发起请求。
Redirect(重定向)HTTP 重定向发起请求。
Script(脚本)。脚本发起请求。
Other(其他)。某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
Size
服务器返回的相应大小(包括头部和包体),可现实解压后大小
Time
从请求开始至在响应中接收到最终字节的总持续时间。
Waterfail
各个请求相关活动的直观分析图
官方

原文如下

尝试翻一下,有点生硬
Queueing(排队)
以下几种情况下,浏览器对请求进行排队
1、有更高的优先级请求。
2、对于HTTP/1.0和HTTP/1.1,同时只能发起6个TCP请求
3、浏览器正在磁盘缓存中分配空间
Stalled(请求停止)
请求可能会因为Queueing中描述的任何原因而停止。
DNS Lookup(DNS查找)
浏览器正在解析请求的IP地址。
Proxy negotiation(代理)
浏览器正在处理代理
Request sent
请求正在发送
ServiceWorker Preparation(服务启动准备)
浏览器正在启动服务程序
Request to ServiceWorker
请求正在发送给服务
Waiting (TTFB)(浏览器开始收到服务器响应数据的时间)
什么是 Waiting (TTFB) 时间
TTFB 是 Time to First Byte 的缩写,指的是浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间),是反映服务端响应速度的重要指标。就像你问朋友了一个问题,你的朋友思考了一会儿才给你答案,你朋友思考的时间就相当于 TTFB。你朋友思考的时间越短,就说明你朋友越聪明或者对你的问题越熟悉。对服务器来说,TTFB 时间越短,就说明服务器响应越快。
Content Download
浏览器正在接收响应
Receiving Push
浏览器正在通过HTTP/2服务器推送接收此响应的数据
Reading Push
浏览器正在读取以前接收到的本地数据
总结一下
分三步走,排队,连接,相应


蓝线表示 DOMContentLoaded 事件触发时间
红线表示 Load 事件触发时间
概要
请求总量、数据总量、总花费时间等
参考
Chrome浏览器Network面板使用的详解
使用chrome开发者工具中的network面板测量网站网络性能
Chrome 调试面板(一)——— Network
网站加载 Waiting (TTFB) 时间过长的原因和解决办法
Ajax和XMLHttpRequest基础知识介绍
Ajax与XMLHTTPRequest基础理解
ajax原理和XmlHttpRequest对象
既然有文件后缀名,为何还需要MIME类型?
常见的MIME类型
What does status=canceled for a resource mean in Chrome Developer Tools?
常见的HTTP状态码(HTTP Status Code)








最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下