clean-webpack-plugin
在webpack中clean-webpack-plugin这也是一款很常用的插件。看字面的意思,我们就知道它是用来做什么的,没错,它就是用来删除文件夹的,确切的说是删除webpack打包后的文件夹以及文件
为什么要删除文件?
我们之前讨论过output里面的三个属性
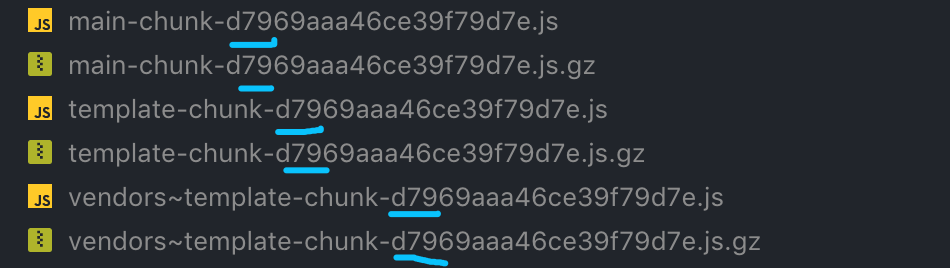
- hash 工程项目级别,如果修改了项目中的一个文件,对,就是一个文件,打包后,所有文件的hash码全部更新并且一致,如下图所示

-
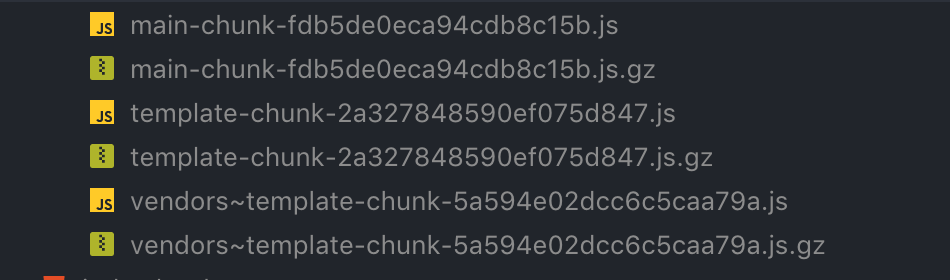
chunkhash 文件级别,如果修改了项目中的一个文件,那么只有这个文件和于这个文件相关联的打包文件的hasn码变化,其他的不变,如下图所示

– contenthash 在分离css文件时需要使用contenthash,js文件里引用了css(less,scss也是同理),这时候需要用contenthash,以保证css文件修改后,打包过后的hash码变化
关于hash多说几句
打包为什么添加hash?
如果不加hash码,每次打包出来的文件名都是一样的,然而用户设备里是存在缓存的,除非用户清除缓存(这显然不现实)所以添加hash码保证文件的唯一性,文件不被用户缓存。
有hash就够了,为什么还要用chunkhash
是的,只用hash完全能够满足需要,hash是工程级别的,如果项目里但凡有一个文件有改动,打包后的hash码就会更新,所有文件的hash码都会更新,而且都是一样的hash码,所以问题来了,如果我们的项目很大,我们只是修改了一个bug或是一个页面,却需要用户重新更新所有文件,用户体验大大降低了。
这时候chunkhash出现了,他是文件级别的,一般我们在output的chunkFilename中使用它,在outpput的filename中使用hash,在css分离的时候使用contenthash,当然事无绝对,我们应该见机行事,如果担心写错了,可以全部用hash代替,就是牺牲一些用户体验罢了,牺牲多少呢?项目越大,牺牲越大
关于hash的具体介绍参见我之前的文章从零搭建webpack4之output输出
言归正传 ,为什么要删除文件呢?
我们在打包的output中使用了hash码,使文件名是唯一的,然后我们的开发会继续,开发不息,打包不止,看图
第一次打包

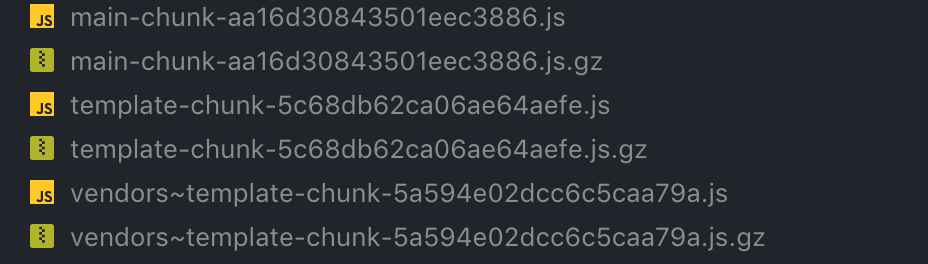
更改了一下页面,进行第二次打包

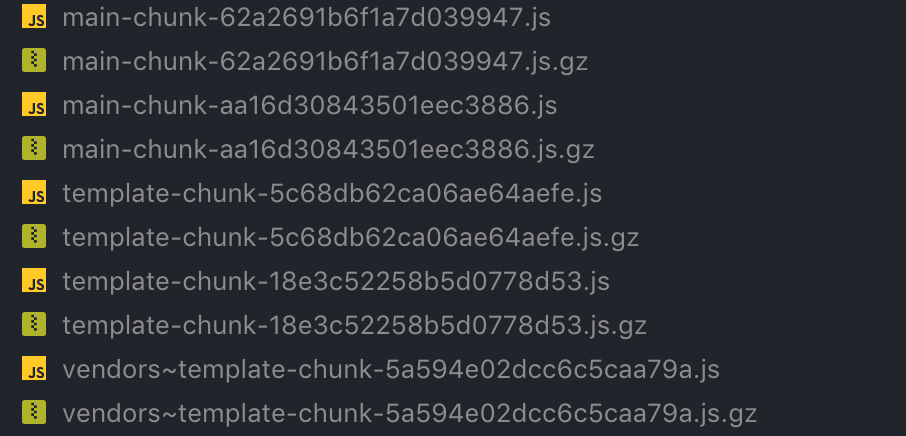
又一次修改页面,进行第三次打包

。。。
dist文件夹会越来越大,当然你可以选择手动删除,但是在服务器上呢?手动删除来得及吗?手动删除不觉得很low吗?
clean-webpack-plugin如何使用
使用起来相当简单了
明确一点,这个插件实在打包的时候使用的
看代码片段
//部分代码省略
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin(['dist'], {
root: path.resolve(__dirname, '..'),
dry: false // 启用删除文件
}),
]
}
//无关代码省略
这是最简单也是最常用的配置
实例化CleanWebpackPlugin有两个参数,
第一个是填写要删除的路径,格式是个数组,我们看一下官网的例子
[
'dist', // removes 'dist' folder删除dist文件夹
'build/*.*', // removes all files in 'build' folder删除build文件夹下的所有文件
'web/*.js' // removes all JavaScript files in 'web' folder删除web文件件下的所有技术文件
]
第二个参数是对象类型的配置,继续看官网的例子
{
// Absolute path to your webpack root folder (paths appended to this)
// Default: root of your package
root: __dirname,
// Write logs to console.
verbose: true,
// Use boolean "true" to test/emulate delete. (will not remove files).
// Default: false - remove files
dry: false,
// If true, remove files on recompile.
// Default: false
watch: false,
// Instead of removing whole path recursively,
// remove all path's content with exclusion of provided immediate children.
// Good for not removing shared files from build directories.
exclude: [ 'files', 'to', 'ignore' ],
// allow the plugin to clean folders outside of the webpack root.
// Default: false - don't allow clean folder outside of the webpack root
allowExternal: false
// perform clean just before files are emitted to the output dir
// Default: false
beforeEmit: false
}
root
root:绝对路径,就是要根据这个root去找要删除的文件夹,默认是这个webpack配置文件所在额目录也就是__dirname,关于路径问题,我们之前在从零搭建webpack4(mode和entry)讨论过,简单复习一下,

webpack的配置文件时webpack.config.js,它在build目录下,也就是说webpack.config.js的路径是__dirname,要找到dist目录即
path.resolve(__dirname, '..')
root的默认值就是__dirname
verbose
verbose 这个没什么说的了,昨天说happypack的时候提过这个,就是控制台打印日志,默认是true
dry
这是主要功能了,为false是删除文件夹的,为true是不删除的,默认值是false
watch
watch在编译的时候删除打包文件,就是在你npm start或者npm run dev,等跑本地服务的时候,删除之前的打包文件,
感觉这个功能好鸡肋啊,没啥大用
exclude
排除不删除的目录,主要用于避免删除公用的文件
这个exclude不常用,我本地跑demo如下,
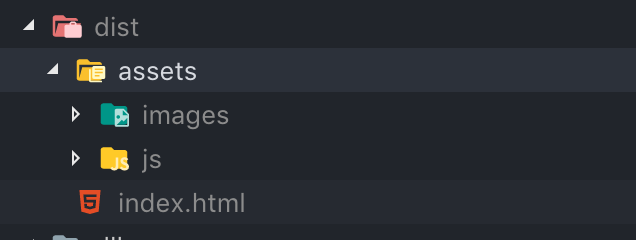
看一下dist目录结构

代码如下
//部分代码省略
new CleanWebpackPlugin(['dist'], {
root: path.resolve(__dirname, '..'),
exclude: ['assets'],
verbose: true,
dry: false
}),
可以排除assets文件夹不被删除,也就是说可以排除dist的下一级目录不被删除,想assets,index.html(排除这个只是为了测试),
但是想要保留assets/images,就不能这样来实现了,但是可以“曲线救国”,代码如下,
new CleanWebpackPlugin(['dist/assets/js', 'dist/index.html'], {
root: path.resolve(__dirname, '..'),
verbose: true,
dry: false
}),
allowExternal
允许插件清理webpack根目录之外的文件夹。默认:false -不允许清除webpack根目录之外的文件夹
beforeEmit
在文件被发送到输出目录之前执行clean操作,默认值:false
总结
clean-webpack-plugin 功能不少,但是在实际生产中,我们经常用到的就那么两个,掌握这几个,基本可以无障碍使用clean-webpack-plugin了
– root,配置要删除的路径
– dry,是否要删除
今天就到这里,明天不见不散
昨日回顾
webpack4两个常用的plugin之 happypack和mini-css-extract-plugin




最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下