工欲善其事必先利其器,趁手的工具会使我们开发事半功倍。
市面上的编辑器我用过许多,
编辑器使用经历
Notepad++,(开源)这个应该是最轻量级的吧,查看代码还好,编辑代码就算了
官网地址:https://notepad-plus-plus.org/
Brackets,(开源)这个也不错,github-star:30k了,上次发布版本是6月18号,我当时弃用的原因是因为对vue支持不太友好
官网:http://brackets.io/
Atom ,(开源)github-star:47.4k,github官方出品
官网地址:https://atom.io
WebStorm,(收费),这是一款很强大的编辑器,基本上就是零配置,功能丰富,缺点也很明显,启动慢,并且付费,没有中文版,中文需要汉化,不知道官方现在有没有中文包,好久没关注了
官网地址:https://www.jetbrains.com/webstorm/
Sublime Text:(收费),这也是一款算是比较轻量级的编辑器,功能需要自己安装扩展插件来完善,我用了好长一段时间
官网地址:http://www.sublimetext.com/
HBuilder:(免费),在国产编辑器中算是不错的,支持的功能也很多,当时用它来开发app,当时很想支持一下国产,但是当项目越来越大时,会很卡,超级卡,如果几个项目同时启动,估计就会挂掉了
官网地址:http://www.dcloud.io/
vscode
vscode是我今天要重点介绍的一款编辑器,微软开源,github-star:66k
官网地址:https://code.visualstudio.com/
大概是从去年年初的时候接触到vscode,一直使用到今天,我并没有否定上面所列举的那些编辑器,只是vscode更适合我,
每个编辑器都有自己的优点、卖点。
没有最好的兵器,只有最趁手的兵器。
vscode有一个很好的卖点,就是它支持中文,这是广大开发者的福利
vscode和很多编辑器一样通过扩展插件来完善自己的功能
vscode常用插件介绍
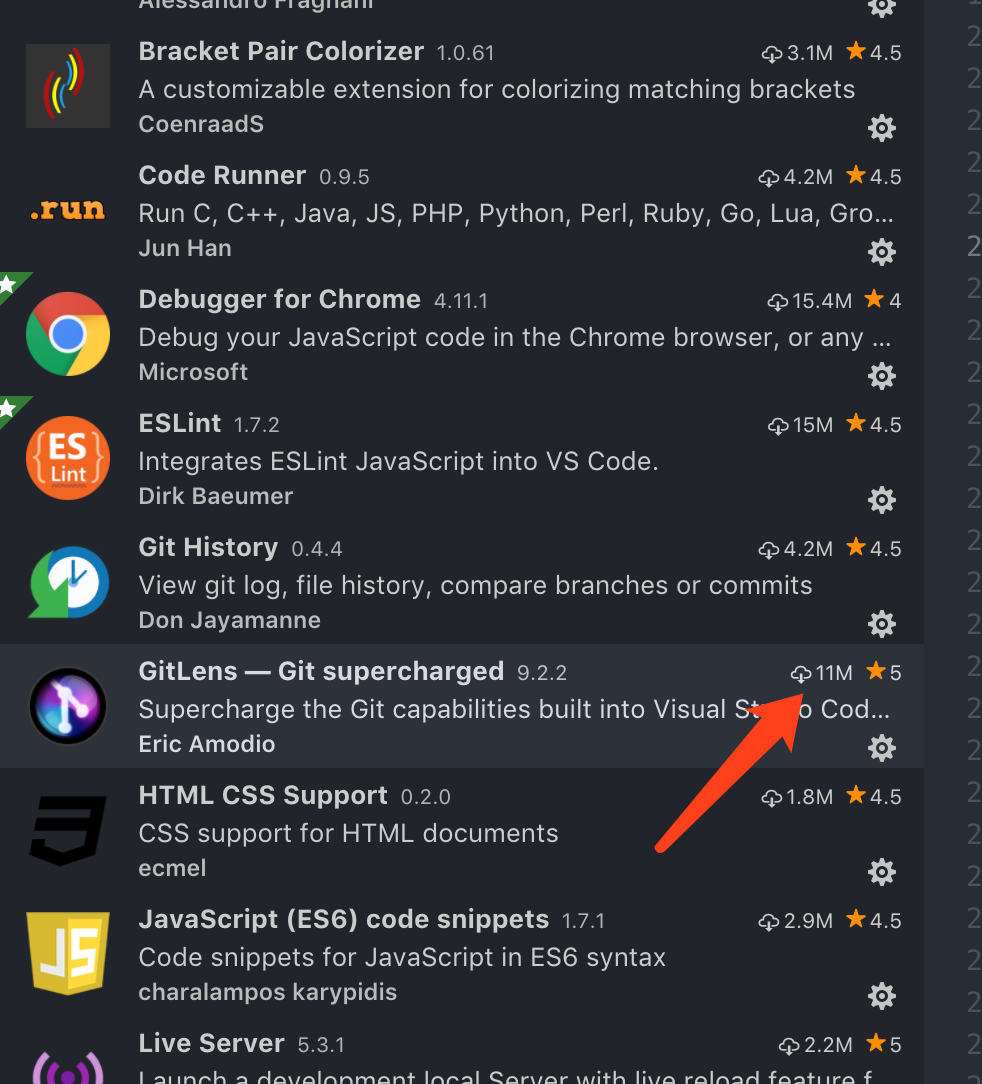
安装插件我有个重要的参考指标,就是下载量

下载量越是受欢迎成都一个参考指标,通常情况下1M以下的下载量我都会慎重考虑,
⚠️:插件不是装的越多越好,有的插件间会有冲突,插件装的太多,会让编辑器变得卡顿,
也就是说,在最好用,最受欢迎的插件里面挑选你最需要的
vscode内部集成了git,如果你的团队也是使用git,那么我想vscode一定是你的首选
GitLens — Git supercharged
截止目前下载量:11M
介绍
GitLens增强了构建在vscode代码中的Git功能。它帮助您通过Git blame注释和代码镜头直观地看到代码作者,无缝地导航和探索Git存储库,通过强大的比较命令获得有价值的见解,等等。
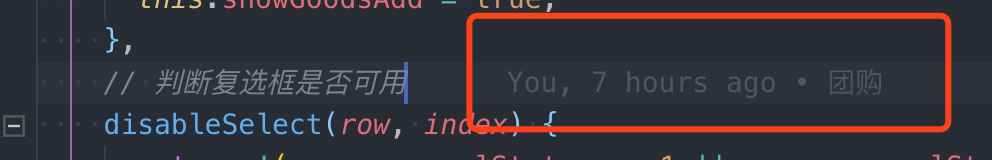
装上以后,是这个样子,每一行 code 的作者、提交时间、commit log 等信息,一目了然。

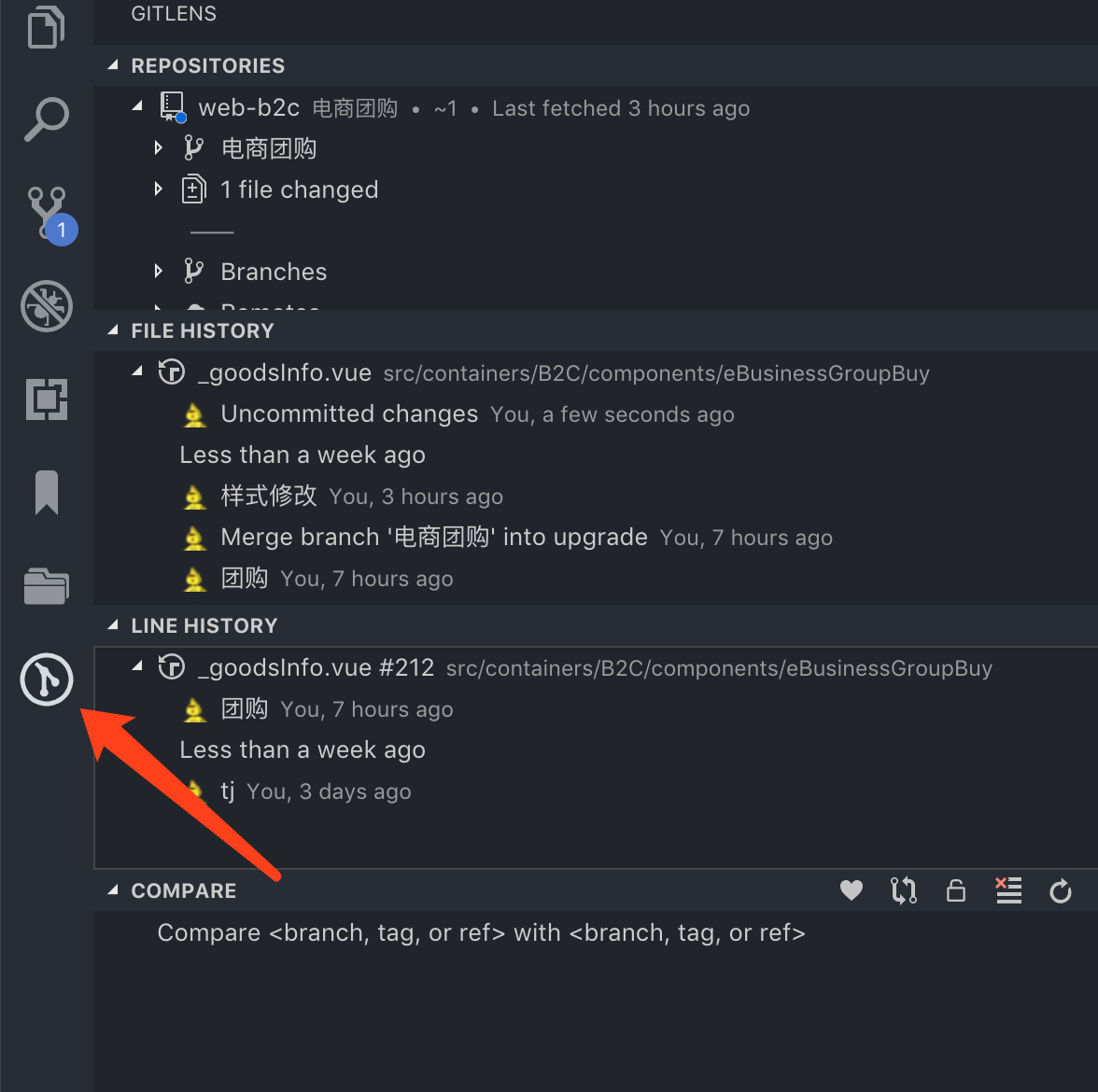
安装成功后,会出现这个图标

如果开发是vscode+git,这个插件强烈推荐,一眼就能看到是谁改了你的代码😂
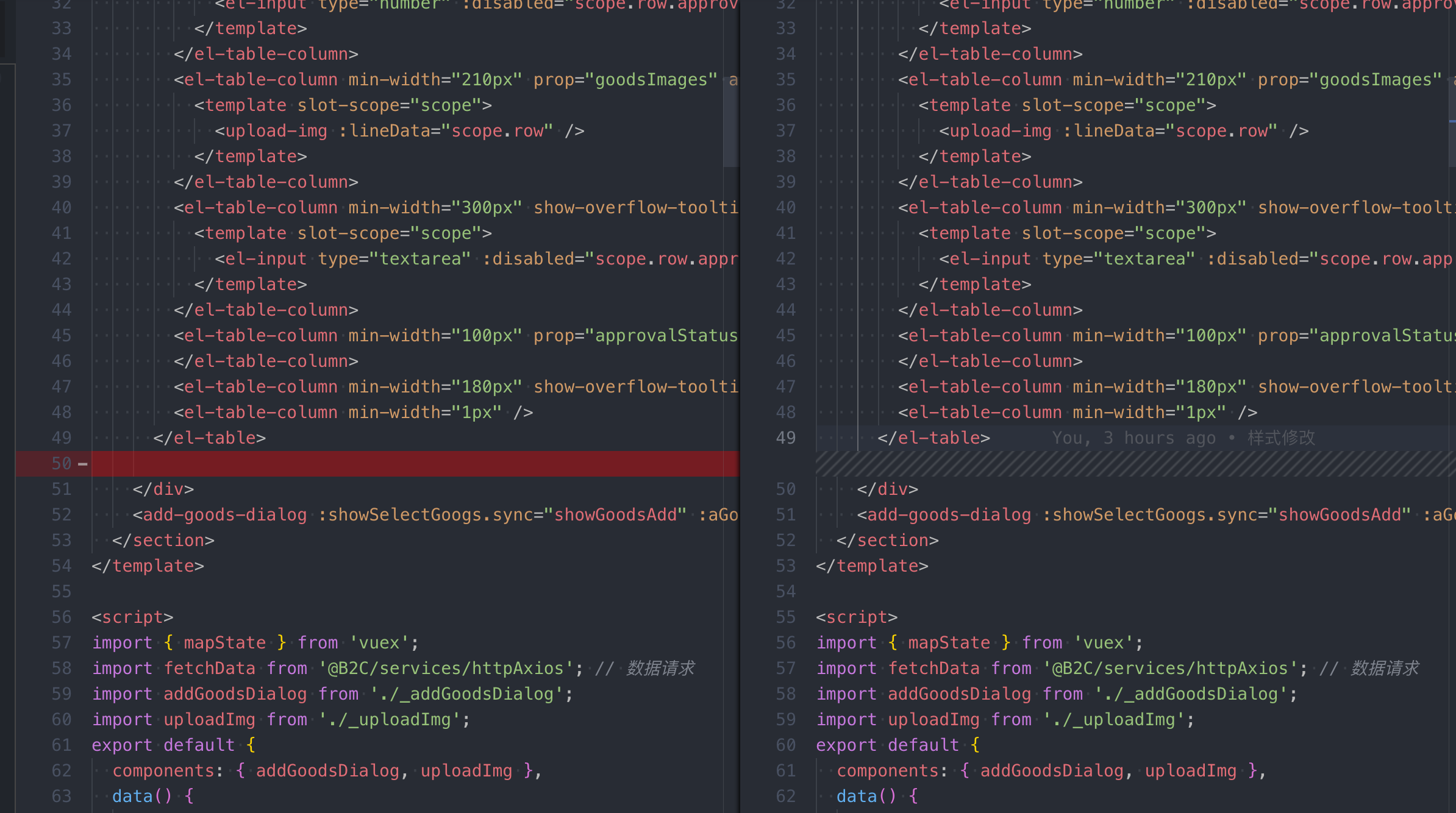
Git History
截止目前下载量:4.2M
介绍:
查看和搜索git日志以及图形和详细信息。
查看文件的前一个副本。
查看和搜索历史
– 查看一个或所有分支的历史(git日志)
– 查看文件的历史记录
– 查看文件中某一行的历史(Git fault)。
– 查看作者的历史
比较:
– 比较分支
– 比较有
– 跨提交比较文件
其他特点:
– Github化身
– 挑选提交
– 重新提交
– 从提交创建分支
– 树状视图中的视图提交信息(所有更改的快照)
– 合并和变基

更多功能需要自己挖掘
Auto Close Tag
截止目前下载量:2.2M
自动添加HTML/XML关闭标签,写前一半标签,后面一半自动补全
Auto Rename Tag
截止目前下载量:1.1M
自动重命名成对的HTML/XML标记
修改了html标签的一半(前面或后面),另一半自动修改,(注意输入法要在英文模式下)
Beautify
截止目前下载量:6.7M
代码中美化javascript、JSON、CSS、Sass和HTML。
这个都会安装吧,代码美化
Bracket Pair Colorizer
截止目前下载量:3.1M
这个扩展允许用颜色来标识匹配的括号。用户可以定义要匹配的字符和要使用的颜色。

成对的括号(大括号,小括号)颜色相同,这在代码多层括号嵌套时显得尤为重要。
ESLint
截止目前下载量:15M
这个不需要介绍了吧,代码格式校验,支持自定义配置,错误是红色的波浪线,警告是绿色的
JavaScript (ES6) code snippets
截止目前下载量:2.9M
用于vscode编辑器的ES6语法中的JavaScript代码片段(同时支持JavaScript和TypeScript)。

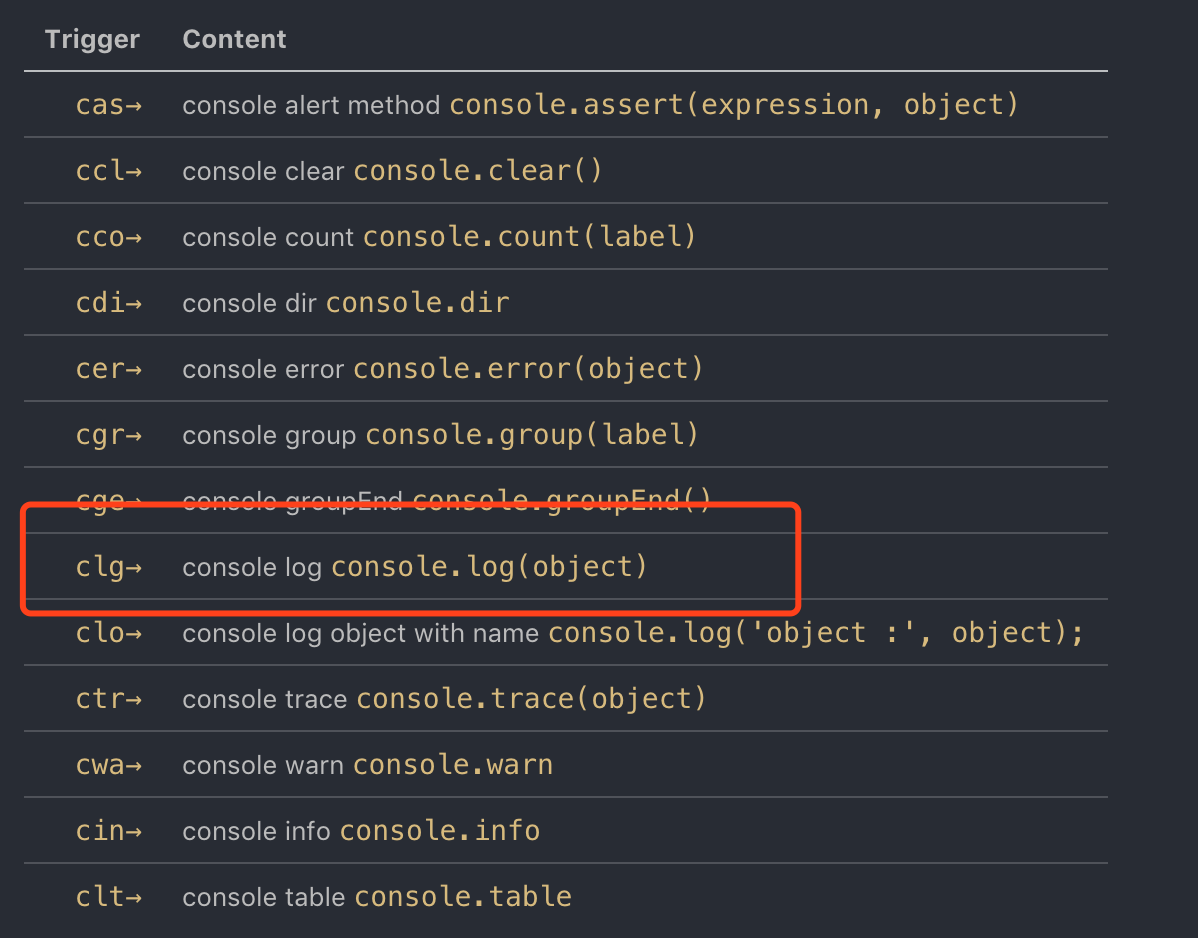
这个功能我经常用
js里敲clg,然后回车=> console.log(object);
在调试的时候很方便实用
One Dark Pro
截止目前下载量:7.8M
编辑器颜色主题,一直是我喜欢的风格,
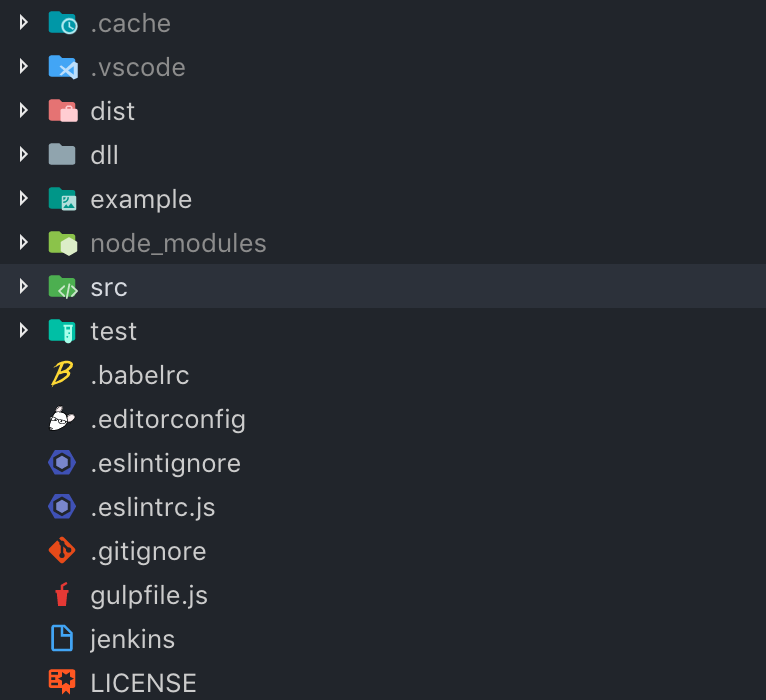
Material Icon Theme
截止目前下载量:4.8M
很漂亮的图标库,用于编辑器左侧树状菜单文件和文件夹图标显示

Vetur
截止目前下载量:7.1M
vue项目必装插件,用于vue代码高亮格式化等
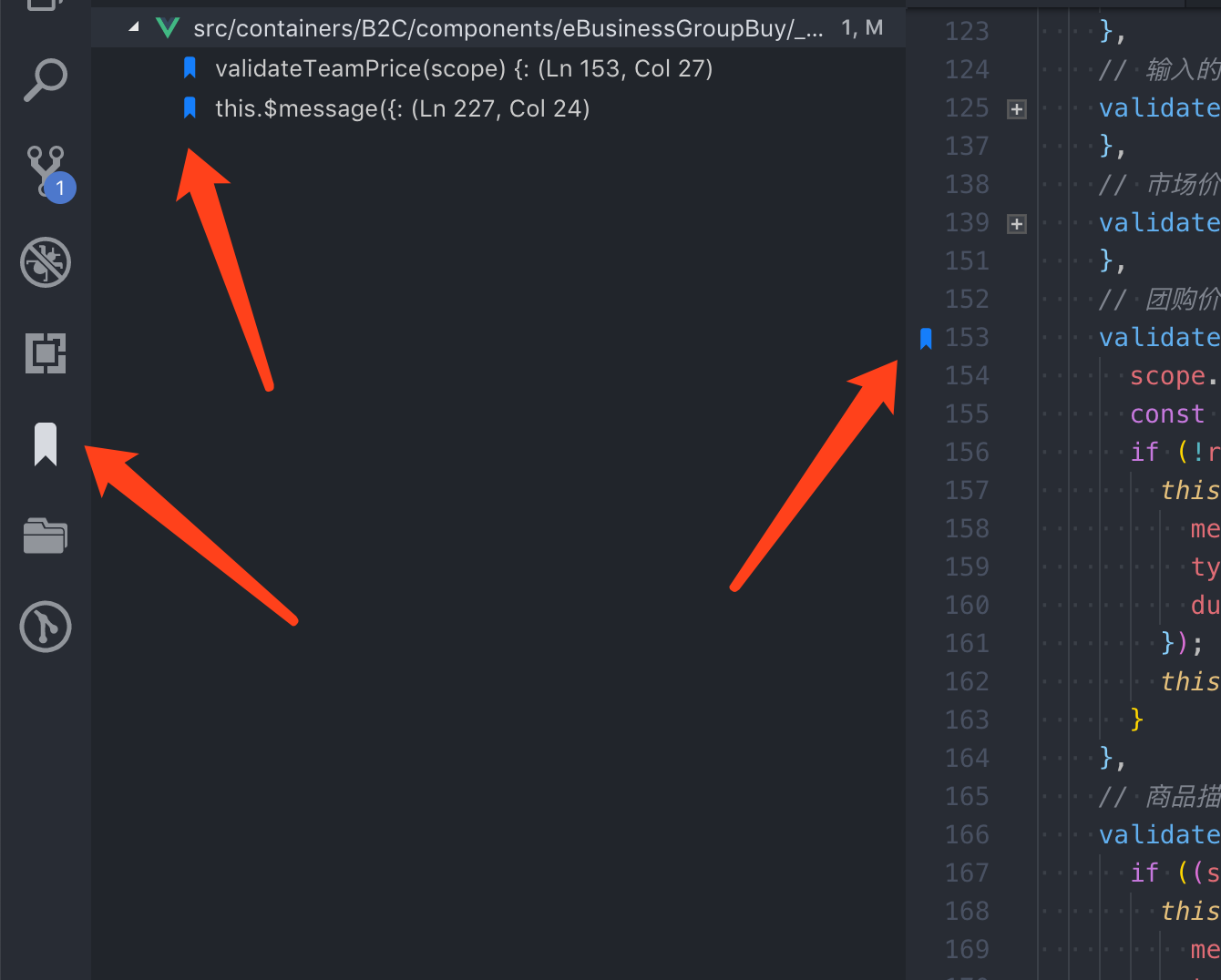
Bookmarks
截止目前下载量:1.3M

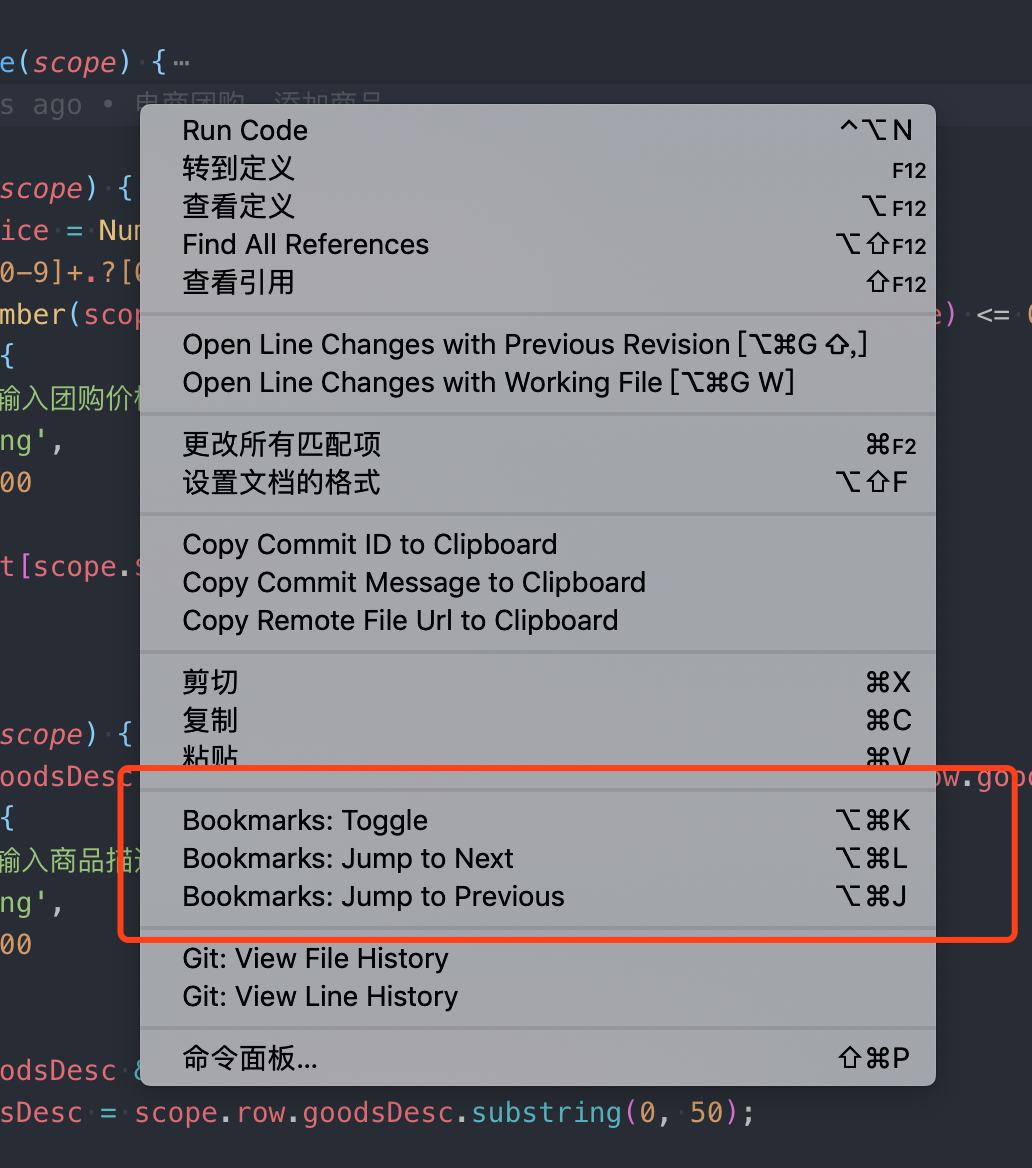
当代码行数很大的时候,为代码添加书签,再也不怕迷路了,如果忘记了快捷键,可以在代码中右击鼠标

使用简单
Project Manager
截止目前下载量:2.2M
如果本地项目很多的话,可以用这个插件管理项目,可以快速切换项目,并且每次只打开一个项目,多项目并行开发的最佳选择
关于vscode的插件就介绍那么多了
自定义代码片段
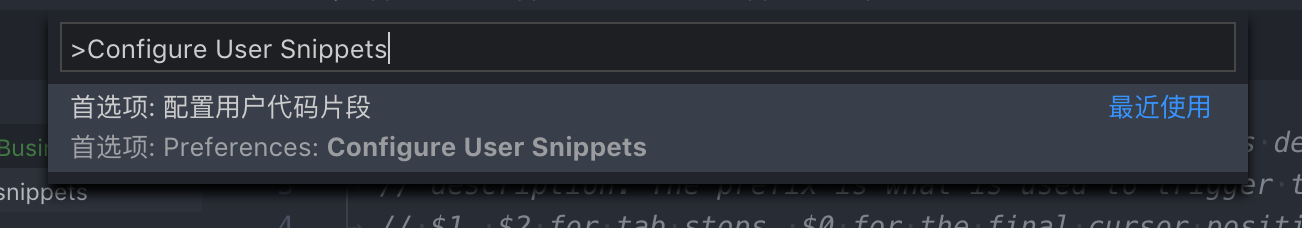
在命令面板中输入Configure User Snippets

选择你要编辑的代码片段,我们一vue来举例
选择vue.json进行编辑
下面是我的配置
"Print to console": {
"prefix": "log1",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
},
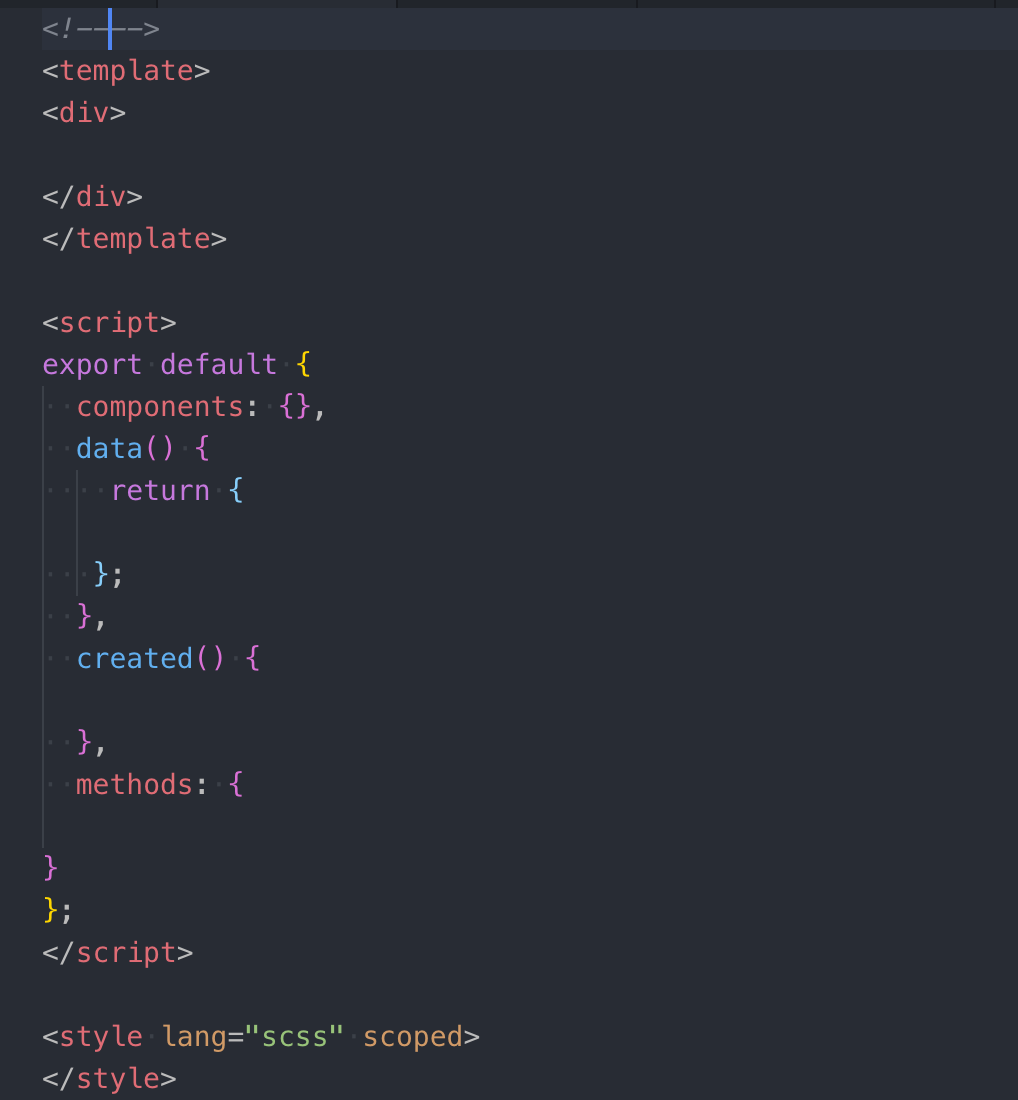
"Vue base Template": {
"prefix": "vue",
"body": [
"<!--$0-->",
"<template>",
"<div>",
"$1",
"</div>",
"</template>\n",
"<script>",
"export default {",
" components: {},",
" data() {",
" return {",
"$2",
" };",
" },",
" created() {",
"$3",
" },",
" methods: {",
"$4",
"}",
"};",
"</script>\n",
"<style lang=\"scss\" scoped>",
"</style>",
],
"description": "vue基本模板"
}
}
格式都是支持自定义的,保存后新建一个vue文件,编辑器中输入vue然后回车

模板分三部分
- prefix:快捷键名称(vue文件中敲vue,然后回车直接出现自定义模板)
- body: 模板内容
- description:模板的描述信息(给你自己看的,不会显示在模板里面)
语法:
- 在body中,使用转义字符\来书写制表符Tab、双引号”等内容; 使用${num: default
- 使用${num: default name}来定义输入位置,按下Tab键来递进光标到下一个;
- num的值为0,1,2,3…。0为光标的最终位置,1,2,3…决定了光标的顺序位置;
- default name是默认值,可按下Tab不编辑直接跳过。
上面的模板是针对vue文件的,你也可以可以根据需要配置其他文件的模板,而且支持全局文件模板
选择 New Global snippets file…
新建一个全局模板
{
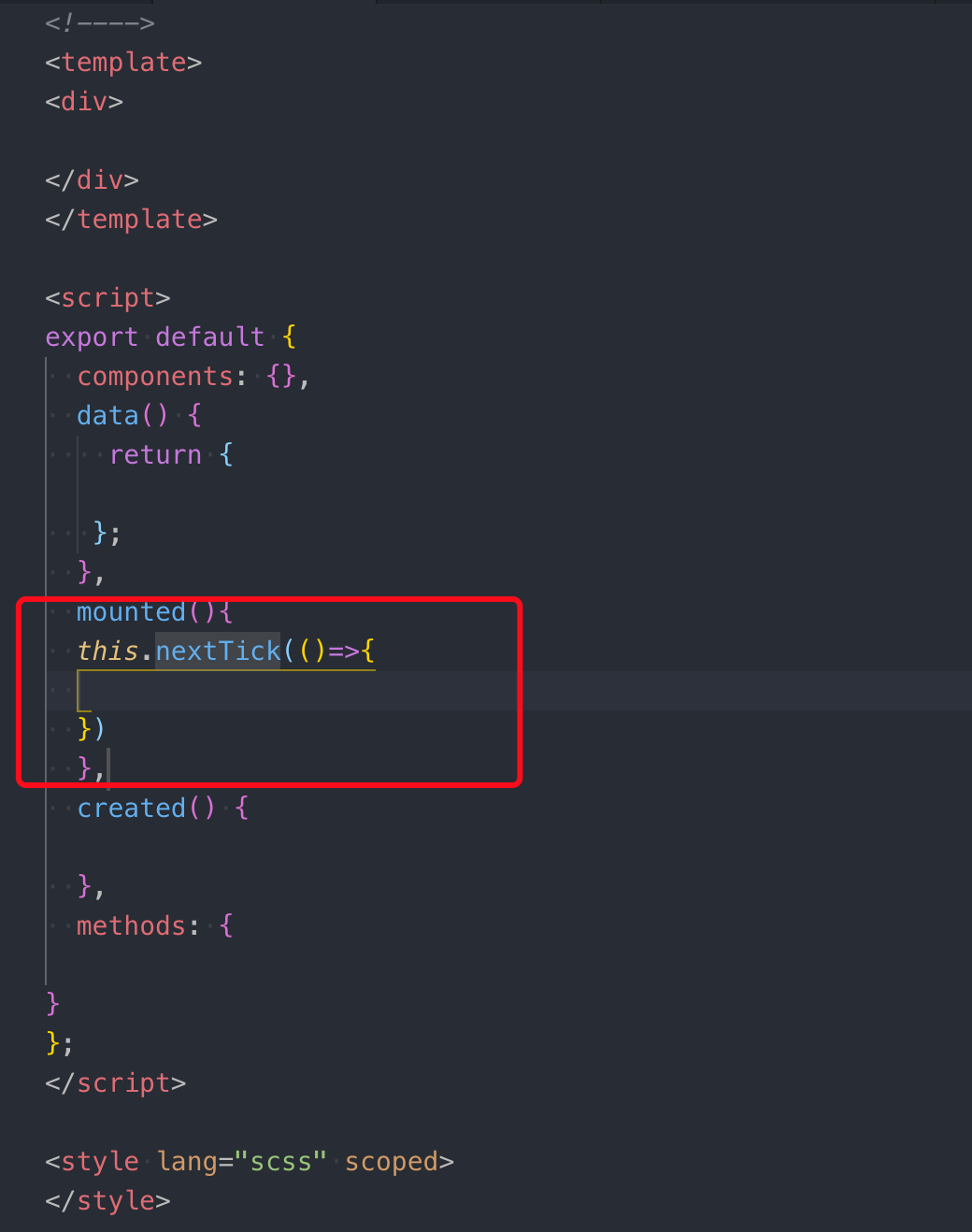
"Print to mounted": {
"prefix": "mounted",
"body": [
"mounted(){",
"this.$nextTick(()=>{",
"$5",
"})",
"},",
],
"description": "mounted模板"
}
}
关于vscode的一些小建议
vscode支持命令行,可以通过命令行按照依赖包,类似于:npm install
但是不建议在命令行中启动项目,类似于:npm start
为什么?当你重启编辑器的时候,服务也会跟着重启,你会说了,我为什么要重启编辑器呢?
我遇到过以下几种情况,编辑器会重载的
- 编辑器很卡,代码格式化失效
- 编辑器很卡,代码提示没了
- 编辑器莫名其妙的变成英文的,虽然不影响使用,但是看着别扭
- 编辑器升级,自动重启
- 按装或者卸载了插件,启用或者禁用了插件,需要重新加载
以上这些情况都会重启编辑器,导致在编辑器内启动的命令行工具跟着重启,所以不建议在命令行内启动项目服务
插件安装要谨慎,不要装太多,只安装你需要的,装的太多,会拖慢编辑器,安装时留意一下插件的下载量,相同功能的插件不要重复安装,可能会有冲突
还是那句话:没有最好的兵器,只有最趁手的兵器。
(只是个人建议)
关于vscode的心得就介绍那么多,希望能对你有所帮助。




这个必须学习收藏,多谢了