先对项目进行一下简单的介绍
项目开发初期,由于项目比较着急上线,前端的框架在选型上比较仓促,只是因为vue学习成本较低,就选了它,没有什么别的原因,
之前看过angular2一段时间,又趁着周末看了两天vue,就仓促开发,所以埋下了很多坑,项目(项目目前没有对游客开放,是2B2C的模式)上线后,回头填坑,发现了很多问题,因为之前一直是基于Jquery模式的开发,对于单页面应用的坑填起来比较崎岖,项目中没有引用类似于JQuery,zepto频繁操作dom的框架。
当然vuex根本没有使用。看了官方文档,文档写的很详细,但是在我看来,清楚的人看了更加清楚,迷糊的人看了更加迷糊,在github上找了一些关于vuex的demo,我总结了一下,demo永远都是demo,是为了使用vuex而使用vuex,无法和我的项目相关联,vuex一再被搁浅,经过不懈努力,总算是对vuex有所了解了,所以写下这篇文章。
混淆了vuex和浏览器缓存
之前一直混淆了vuex和缓存,当时的想法是既然vuex是全局变量,为何刷新页面后,数据会丢失,现在不禁为当时的想法感到可笑,
忽略了一个重点,就是vue是单页面的框架,vuex中的store是全局的,在哪个页面都可以调用
我用vuex就是来处理组件通讯的
之前没有使用vuex,组件通讯数据是通过props来处理,事件是通过this.$emit()传递,起初没什么,当项目变得复杂了,就不是那么回事了,
父子组件交互过于复杂
看下这段代码
<prodetail :viewdata="dataObj" :status="status" :time="endTime" :selectypeb="selectypeb" @countMsg="incrementTotal" @listtochildEvent="getData" v-show="DetailActive"></prodetail>
这个是商品详情页调用的规格型号的子组件,传递的数据量太大,事件也很多,维护起来很费劲
还有一种情况,
父组件调用了子组件,子组件又调用了孙组件,
也就是出现了三级组件之间的交互和通讯,第一级和第三级如果要通讯只能通过第二级来中转,想想就很low
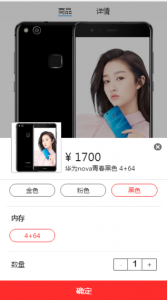
举个例子说明一下,下面是商品的详情页,和选择规格型号的页面
非vuex的写法
我已经将底部的一排按钮封装成组件,点击下面的加入购物车按钮,传入默认的规格型号和数量(1)调用后台接口,加购物车,
如果想更换默认的规格型号,则点击(黑色4+64)按钮,调用规格型号的子组件,将商品的相关信息(sku,是否上架,是否有货,秒杀信息等等)传递给子组件,选择完规格型号和数量后,点击确定,调用父组件添加购物车的方法并传入选择的规格型号和数量添加购物车,
vuex的写法
vuex中添加购物车数量的state全局变量,添加加入购物车的actions,
点击父组件的添加购物车,vuex中的购物车数量加一,每点击一次,加一,调用actions中的方法
规格型号子组件中,数量和父组件是中的购物车数量是同步的,点击确定,掉用actions中的添加购物车方法,
父组件和子组件中的数量始终保持一致,不需要频繁复杂的通讯
vuex减轻了组件之间的交互压力,降低了代码维护成本





最新评论
这小生活不错呀
不错,必须顶一下!
看着你还在坚持,很好
看来忙了也没时间更新博客了
NIce。学习了。。。。
网站不错!!!!
简洁实用,好文章!
不错,过来支持一下